 |
| Learn ::before and ::after pseudo elements in css |
If you are learning CSS you should learn :before and after it called pseudo elements, two options very useful and let you do awesome things.
Why it called Pseudo Elements
because they are not tags on HTML, and they are not created on HTML, it CSS style not HTML like other tag like <div>,<p>,<span> and more.
How to use Pseudo Elements
selector::pseudo-element {
property:value;}
property:value;}
::before {
css declarations;
}
css declarations;
}
::after{
css declarations;
}
css declarations;
}
Example:
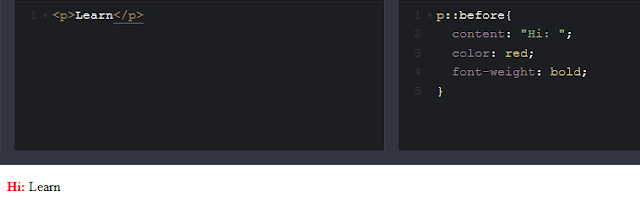
let create pseudo element before p tag:
p::before {
content: "Hi: ";
color: red;
font-weight: bold;
}
another example
Link: codepen


Comments
Post a Comment